Dziś, zgodnie z zapowiedzią z poprzedniego posta, miało być o Materials. Jednak o tym nie będzie. Dlaczego? Posty te traktuję jako przygotowanie do egzaminu, i po przyjrzeniu się stwierdziłem, że tak wnikliwe opisywanie tematu nie jest konieczne przy egzaminie. Oby da decyzja się nie zemściła :).
Documents
Dziś zatem będzie o dokumentach. Dokumenty definiuje się za pomocą znacznika FlowDocument.
<FlowDocument>
<Paragraph FontSize=”22″>70-502 (WPF) Przygotowania…nr. 13Paragraph>
<Paragraph>Dziś, zgodnie z zapowiedzią z poprzedniego posta, miało być o
<Span FontFamily=”Consolas”>MaterialSpan> s. Jednak o tym nie będzie. Dlaczego? Posty te traktuję jako przygotowanie do egzaminu, i po przyjrzeniu się stwierdziłem, że tak wnikliwe opisywanie tematu nie jest konieczne przy egzaminie. Oby da decyzja się nie zemściła :).
Paragraph>
<Paragraph FontSize=”22″>DocumentsParagraph>
<Paragraph>Dziś zatem będzie o dokumentach.Paragraph>
FlowDocument>
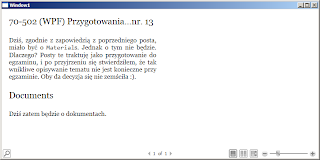
Jak widzimy definicja dokumentu jest banalna. Definiujemy po prostu kolejne paragrafy, które zawierają tekst, który ma się pojawić w dokumencie. Po uruchomieniu naszym oczom ukaże się takie okno.
Okno standardowo zawiera przyciski do manipulacji dokumentem takie jak zmiana strony, powiększanie czy pomniejszanie. Jakie elementy mamy dostępne do budowania dokumentów?
Klocki
-
Paragraph – podstawowy element tworzący dokumenty. Składa się z podrzędnych elementów. W przypadku, gdy paragraf zawiera tylko tekst, tworzony jest element Run, który zawiera nasz tekst.
-
Section – grupuje elementy bez definiowania odgórnej ich struktury. Przydatne jeśli chcemy nadać identyczne właściwości większej ilości elementów w dokumencie.
-
List – umożliwia utworzenie listy elementów w dokumencie. Dużo możliwości ustalenia numeracji elementów – właściwość MarkStyle.
-
Table – odpowiednik znacznika TABLE z HTML
-
BlockUIContainer – umożliwia hostowanie elementu UIElement wewnątrz dokumentu
Zobaczmy jak to wygląda w praktyce:
<FlowDocument>
<Section FontFamily=”Consolas” FontSize=”12″>
<Paragraph>
<Span>Jakiś tekst w pierwszej linii.Span>
<Span>Ta linia będzie miała takie same parametry jak poprzednia linia.Span>
Paragraph>
Section>
<List MarkerStyle=”Box”>
<ListItem>
<Paragraph>Pozycja 1Paragraph>
ListItem>
<ListItem>
<Paragraph>Pozycja 2Paragraph>
ListItem>
<ListItem>
<Paragraph>Pozycja 3Paragraph>
ListItem>
List>
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>Cell 1,1Paragraph>
TableCell>
<TableCell>
<Paragraph>Cell 1,2Paragraph>
TableCell>
TableRow>
<TableRow>
<TableCell>
<Paragraph>Cell 2,1Paragraph>
TableCell>
<TableCell>
<Paragraph>Cell 2,2Paragraph>
TableCell>
TableRow>
TableRowGroup>
Table>
<BlockUIContainer>
<Button Content=”Przycisk w dokumencie” />
BlockUIContainer>
FlowDocument>
Przycisk oczywiście nadal działa, tak jak w normalnej aplikacji.
Elementy inline
Prócz elementu Span mamy do dyspozycji kilka predefiniowanych elementów, które przyśpieszają pisanie dokumentu.
<Paragraph>
<Bold>Jakiś tekst boldemBold>
<Italic>KursywaItalic>
<Underline>PodkreślenieUnderline>
<Hyperlink>HyperlinkHyperlink>
<Span BaselineAlignment=”Subscript”>indeks dolnySpan>
<Span BaselineAlignment=”Superscript”>indeks górnySpan>
<Span>
<Span.TextDecorations>
<TextDecoration Location=”Strikethrough” />
Span.TextDecorations>
przekreślenie
Span>
Paragraph>
W przypadku dokumentów mamy możliwość umieszczenia “dokowalnych” elementów. Robimy to za pomocą Figure oraz Floater. Figure umożliwia przypięcie elementu do odpowiedniej części dokumentu.
<Figure VerticalAnchor=”ContentTop”>
<BlockUIContainer>
<Image Source=”braille.gif” />
BlockUIContainer>
Figure>
Wyświetlanie dokumentu
Jak możemy wyświetlić taki dokument? Do dyspozycji mamy trzy klasy.
-
FlowDocumentScrollViewer – wyświetla dokument jako dokument wraz z paskami przewijania.
-
FlowDocumentPageViewer – dokument wyświetlany jako pojedyncze strony z możliwością nawigacji pomiędzy nimi.
-
FlowDocumentReader – łączy możliwości poprzednich dwóch sposobów wyświetlania dodając kika zaawansowanych właściwości jak np. możliwość wyszukiwania tekstu.
Adnotacje
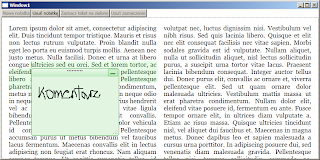
WPF umożliwia tworzenie adnotacji, do umieszczenia w dokumencie. WPF udostępnia kilka poleceń, które umożliwiają tworzenie notatek.
-
CreateTextStickyNoteCommand – umożliwia stworzenie tekstowej notatki dla zaznaczanego tekstu
-
CreateInkStickyNoteCommand – tworzy notatkę, na której możemy pisać ręcznie.
-
DeleteStickyNotestCommand – usuwa aktualnie zaznaczoną notatkę
-
CreateHightlightCommand – zaznacza tekst na kolor przekazany jako parametr.
-
ClearHighlightsCommand – usuwa zaznaczenie
<StackPanel Orientation=”Horizontal”>
<Button Command=”a:AnnotationService.CreateInkStickyNoteCommand” CommandTarget=”{Binding ElementName=reader}”>Nowa notatkaButton>
<Button Command=”a:AnnotationService.DeleteStickyNotesCommand” CommandTarget=”{Binding ElementName=reader}”>Usuń notatkęButton>
<Button Command=”a:AnnotationService.CreateHighlightCommand” CommandTarget=”{Binding ElementName=reader}”
CommandParameter=”{x:Static Brushes.Yellow}”>Zaznacz tekst na zielonoButton>
<Button Command=”a:AnnotationService.ClearHighlightsCommand” CommandTarget=”{Binding ElementName=reader}”>Usuń zaznaczenieButton>
StackPanel>
Musimy jeszcze aktywować adnotacje.
AnnotationService service = AnnotationService.GetService(reader);
if (service == null)
{
stream = new FileStream(“storage.xml”, FileMode.OpenOrCreate);
service = new AnnotationService(reader);
AnnotationStore store = new XmlStreamStore(stream);
store.AutoFlush = true;
service.Enable(store);
}
Przy wychodzeniu z aplikacji, należy jeszcze zamknąć strumień.
Na dziś tyle, następnym razem będzie trochę o multimediach.
Founder of Octal Solutions a .NET software house.
Passionate dev, blogger, occasionally speaker, one of the leaders of Wroc.NET user group. Microsoft MVP. Podcaster – Ostrapila.pl