Jakiś czas temu Tomek Wiśniewski na swoim blogu opisał (Debugger Canvas – nowe spojrzenie na ”odrobaczanie”) ciekawy dodatek do Visual Studio a mianowicie Debugger Canvas.
Ponieważ lubię wszelkie rzeczy związane z “ odrobaczaniem” postanowiłem się trochę przyjrzeć mu bliżej. W tym wpisie chciałbym pokazać trochę dodatkowych “smaczków”, które są udostępnione za pomocą Debugger Canvas.
Tak więc co dodatkowego posiada Debugger Canvas prócz tego co opisał Tomek? Na każdym z “bąbli” (wolę to określenie od chmurek) w prawym górnym rogu widoczna jest mała niebieska ikonka (to samo można uzyskać za pomocą opcji Locals Bubble). Po jej przyciśnięciu mamy dostęp do locals’ów czyli zmiennych widocznych w bieżącej ramce.
Ale to nie wszystko, klikając ikonę aparatu możemy zrobić “snapshot” bieżących wartości i w kolejnym przebiegu programu możemy je porównywać z aktualnymi.
Dzięki temu w prosty sposób możemy zaobserwować jakie zmiany zachodzą w programie i dlaczego w poprzednim przebiegu nasz program zachował się inaczej niż obecnie.
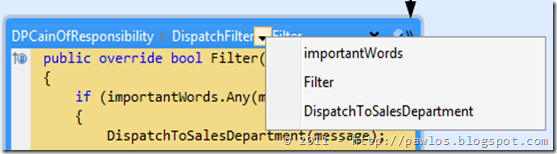
W domyślnym (i jedynym :)) swoim widoku, Debugger Canvas, wyświetla ciało jednej metody bądź właściwości. Z jednej strony ogranicza nasze pole widzenia tylko do tego co aktualnie istotne (wykonywany kod) z drugiej strony czasem pojawia się potrzeba zobaczenia czegoś więcej. Możemy wtedy skorzystać z małej czarnej strzałki w nagłówku każdego z bąbli.
Z listy, która się rozwinie możemy otworzyć w dodatkowych “bąblach” pozostałe fragmenty kodu dostępne na danym obiekcie.
Możemy również podkreślić całą ścieżkę wykonania programu klikając na strzałki pomiędzy bąblami. Ścieżka wykonania będzie oznaczona się wtedy na czerwono.
Dodatkowo pod prawym przyciskiem myszy mamy możliwość utworzenia notatki, czy też wyszukania fragmentu kodu. 

W opcjach jak na razie jest niewiele ustawień. Mamy możliwość włączenia edycji kodu w “bąblach”, ale w chwili obecnej jest to opcja eksperymentalna i może spowodować, iż nasze Visual Studio przestanie działać.
Na koniec cały efekt naszej pracy, o czym wspominał Tomek, możemy zapisać do XPS’a i podesłać koledze aby zapoznał się z naszymi obserwacjami.
Podsumowując – Debug Canvas to interesujący dodatek. Przedstawienie kodu w postaci grafu przejścia może pomóc w łatwiejszym zrozumieniu co dzieje się z naszym programem i szybszym wyśledzeniu błędu.
Founder of Octal Solutions a .NET software house.
Passionate dev, blogger, occasionally speaker, one of the leaders of Wroc.NET user group. Microsoft MVP. Podcaster – Ostrapila.pl