Czas się przyznać. Nie można takiego stanu utrzymywać dłużej bo prawda prędzej czy później wyjdzie na jaw. Jak to mówią kłamstwo ma krótkie nogi. Dzisiaj postanowiłem wyjść z szafy, ujawnić się i powiedzieć to na głos. Nie testuję JavaScript’ów.
Uff teraz kiedy już publicznie to powiedziałem 50% sukcesu za mną. No bo przecież powiedzenie tego publicznie jest najtrudniejsze…
Mimo, iż JavaScript jest już od dawna pełnoprawnym obywatelem w naszych aplikacjach czy to WebForms (tfu!) czy MVC i pisze się go coraz więcej – to jeśli chodzi o mnie, do tej pory w ogóle nie przykładałem się do tematu testowania tego kodu. To znaczy testowany był, ale poprzez uruchomienie i sprawdzenie czy działa tak jak powinien.
Było to zarówno uciążliwe jak i powolne – ale zdawało egzamin. Kiedyś po spotkaniu WG.NET, w rozmowie z Gutkiem, poruszony został temat testowania JS i to co chciałbym usłyszeć, gdybym wybrał się na prezentację o takim temacie. Moją natychmiastową odpowiedzią było – jak zacząć. Wiadomo początki są najgorsze…a ja w ogóle nie wiem jak się do tematu zabrać.
Ostatnio przypomniała mi się ta rozmowa a jako, że mieliśmy zaplanowane oglądanie prezentacji na jakiś temat to wybrałem właśnie testowanie JavaScript. Na początek na ekranie odpaliliśmy krótkie info o Jasmine (akurat to wpadło przy okazji wstępnej analizy tematu) a następnie Test-Driven JavaScript Master Class. Obie całkiem dobre choć druga raczej już dla kogoś kto ma solidne podstawy z testowania JSa. Tak czy inaczej były to solidne podstawy jeśli chodzi o temat testowania JS.
Jako, że moim codziennym placem bitwy jest Visual Studio a nie TextMate postanowiłem poszukać czegoś co będzie bardziej integrowało się z moim IDE. Jak się okazuje jest gotowy komponent :).
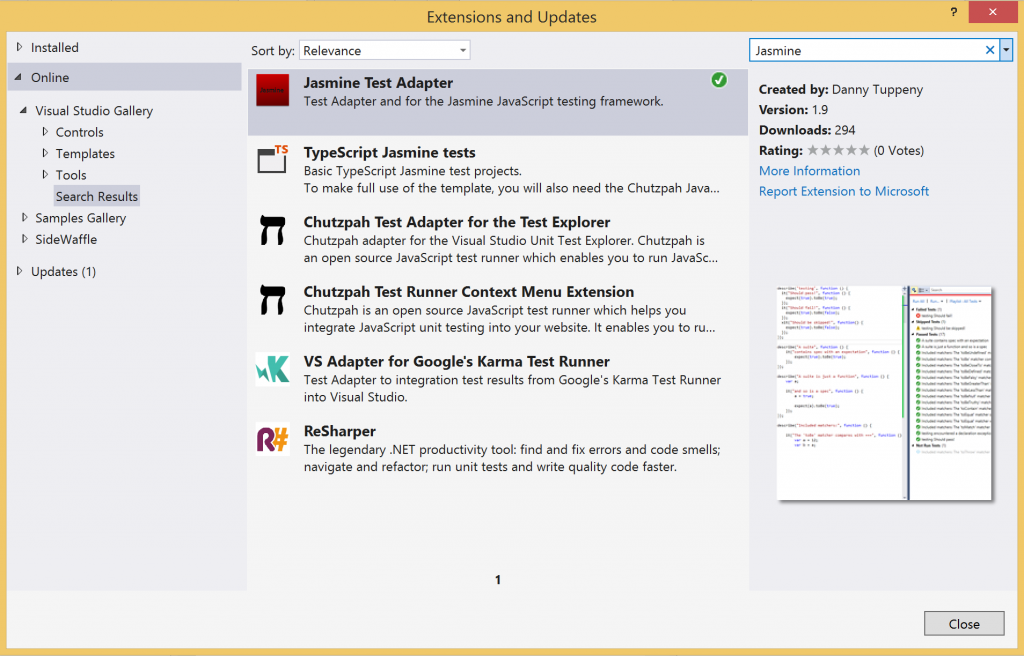
W VS wystarczy poszukać Jasmine i mamy rozszerzenie do VS, które załatwia nam sprawę integracji. Od tego momentu wystarczy tylko dodać do projektu plik z rozszerzeniem .jstest i pisać nasz pierwszy test:
describe("first test - jasmine in VS", function () {
it("true shoule be true", function () {
expect(true).toBe(true);
});
})
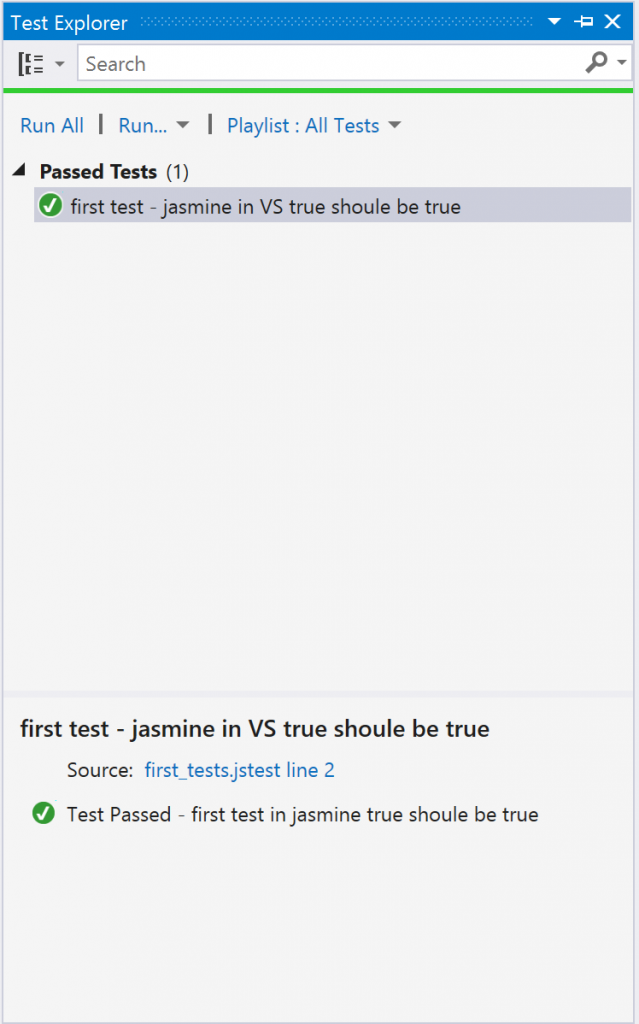
Następnie wystarczy uruchomić okienko Test Explorer w Visual Studio i pojawi nam się nasz pierwszy test w Jasmine.
Poużywałem go chwilę i wydaje się być ok – bardzo mi się podoba a’la fluentowa składnia, która sprawia, że test bardzo fajnie się czyta. Brakuje kilku drobnych usprawnień:
- brak intelisense’a, ewentualnie przydałyby się snippety dla describe oraz it – ale tutaj możemy sami je dodać do naszego VS
- nie integruje się z nCrunch’em 🙂 (choć może w przyszłości będzie – link)
Dokumentacja framework’a dostępna na github w bardzo przystępny sposób pokazuje jak zacząć używać.
A jak wy? Testujcie JSy? Czym? Ja zaczynam…
Founder of Octal Solutions a .NET software house.
Passionate dev, blogger, occasionally speaker, one of the leaders of Wroc.NET user group. Microsoft MVP. Podcaster – Ostrapila.pl