It all started with simple words like this: “Hey, we have some beacons here and there is this cool technology that allows us to write single code and build native apps for each platform: Android, iOS and Windows; lets do something with it”. So after a brief brainstorm we figured out that we could place beacons in each room in the office and by detecting them with smartphones we could know who is where.
That knowledge give us a lot of possibilities starting with the simplest saying “Hello” to coworkers on Slack when we entered the buliding and ending on controlling how hard the employee are working. Thanks to beacons we can know if the coworker (at least his phone :]) is at his desk, in the kitchen, sitting the second hour in the bathroom or even that he is not in the company at all (maybe he went to the store for some donuts). That level of invigilation and control is, lightly saying, inappropriate so we will just simply turn off the time tracker (Toggl) if the employee went home (is not near any of the stickers, not necessary the one at his desk) and maybe forgot to turn it off (this happened several times).
There are different types of Beacons, we choose to use Estimote Stickers. They are really small (something about 3 or 4 cm), they look appealing and can be sticked (hence the name) to any object or surface. They can provide many informations, most important of course is if we 
are in range of the beacon and how far is it, returning one from three value: Immediate (0m to 0.5m), Near (0.5m to 3m) and Far (above 3m). I should probably add that maximum range of Estimote Stickers is 15m, but we choose to set it to 7m to lower the consumption of energy and provide longer life of them.
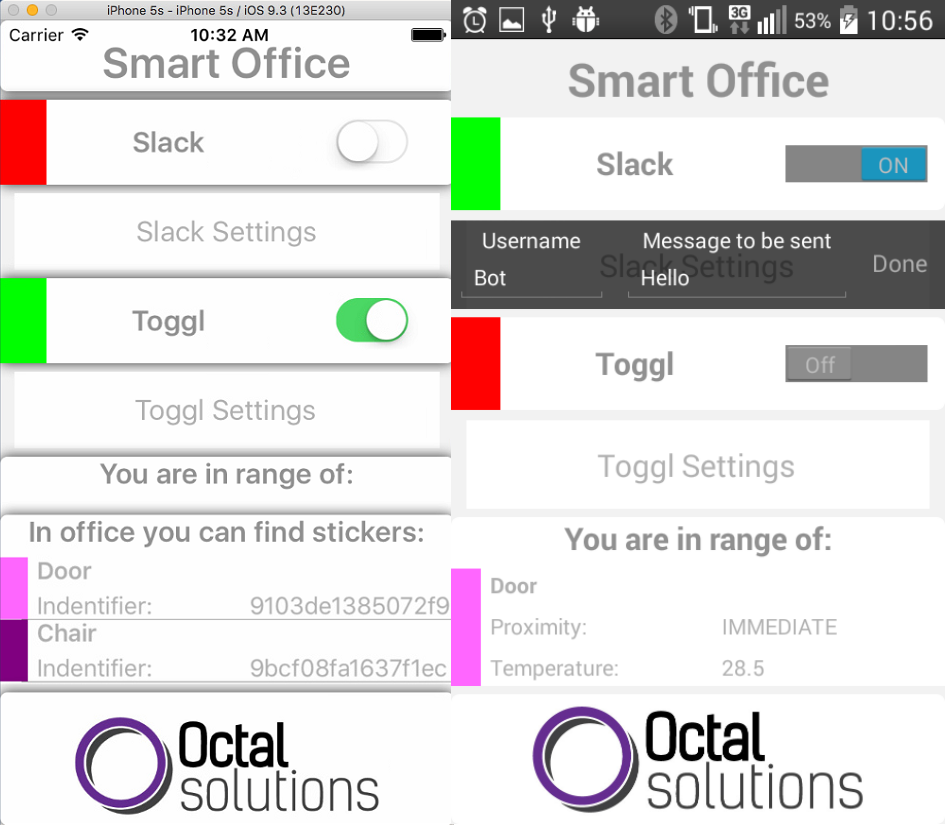
Other cool feature of them is that they can measure actual temperature. We put this information in the app. It’s quite helpful when there is an argument if we should turn the air conditioning on or off ;).
Now when we know a little about beacons let’s focus on the application and Xamarin Forms. As I mentioned at the beginning this technology allow us to build native apps for multiple platforms with a shared C# codebase. Thanks to that we can use the same IDE (Visual Studio or Xamarin Studio), language, and APIs to build application for Android, iOS and Windows. As perfect as this sounds it also have some disadvantages as I learned the hard way. The price for writing universal code is limitations. It makes sense because each platform is different and each have special features and restrictions, so if we combine all the restrictions and subtracts all the specific features then we don’t have that much left. To deal with it Xamarin.Forms gives us the possibility to use native features of each platform. In case that we need e.g. check if bluetooth is on or save a file on the device we have to write separate code pieces for each of target platform and then in our universal code call it by DependencyService.

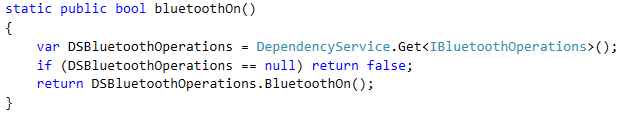
This sample shows how to call DependencyService, this method is placed in a shared code. Classes that implement the IBluetoothOperations interface must be added to each platform project and each implementing class must be registered with DependencyService via a metadata attribute.
Designing the UI was also not the best experience. A this moment there isn’t any official UI previewer for Visual Studio available so every time I had to check how my changes in code affect UI and I had to build and deploy the application. Also there are those gaps like e.g. label and button don’t have padding property. Of course we can work around it by setting the label as a child of a frame (frames have padding) and making it our new component called label with padding. This is just an small, irrelevant example but I found many of this inconveniences irritating.
I find out how helpful Xamarin.Forms can be when I was writing the core of the application. Writing logic for the application that didn’t requires any native features of the device was simple pleasure and saved much time of writing the same code on each platform separately.
Unfortunately when I started to communicate with beacons I could not use universal code because of the need to use the basic features of the device as: listening to events of BLE detecting beacons I had to write separate code on each platforms. It was not that bad because Estimote provides a handy SDK for iOS and Android (Estimote doesn’t support Windows apps yet).
So, briefly, how the application works? For proper use it requires bluetooth to be turned on and available connection to the Internet. Application is searching for the beacons in the background. When we enter the office the first stickers that we detect lets to know the application that we’ve just entered the building and sends message to our coworkers about our arrival and stores that information. Thanks to this later we know that the next message should be send tomorrow, at our next arrival so we don’t send message each time when someone live building for 5 minutes and come back as it would create unnecessary spam. The message is sends thanks to Slack REST API.
With Toggl is the same. When we are near the desk it starts last saved timer and when we are no longer in area of the beacons it stops it. Communication with the service is carried by sending and receiving JSON objects.
There is one thing that I need to mention about detecting our presence in company. There was no way (a reasonable way with keeping in mind the power consumption) to keep stable connection to the beacon. Sometime even if we were in range of the sticker the device was detecting that we have left the area defined by the beacon, and a moment after we got a notification that we have entered the area again. To fix this the timer was used. The application decided that we are no longer in the area if we didn’t detect any sticker for more than 2mins. It solved the problem and make a lot of sense not to turn Toggl off every time that we want to stretch our legs.
To sum up, it just a sample of capabilities that we can do with those technology, there is many features that are only waiting to be added to application :).
Currently I am doing my bachelor degree in Computer Science at the Wrocław University of Science and Technology. Parallel to my studies I work as a Software Developer at Octal Solutions.