Temat grafiki 3D jeszcze jeszcze bardziej rozległy w porównaniu do 2D. A już myślałem, że będzie z górki. Niestety w moich krótkich lekcjach wstępu do 3D nie będzie, więc jeśli coś jest niezrozumiałe z podstaw to proszę pisać. Postaram się znaleźć jakiś kurs. Zaczynajmy. Aby skorzystać z 3D w WPF musimy zaznajomić się z elementem Viewport3D.
<Viewport3D>
<Viewport3D.Camera>
<PerspectiveCamera LookDirection=”-1,-1,-1″ Position=”5,5,5″/>
Viewport3D.Camera>
<Viewport3D.Children>
<ModelVisual3D x:Name=”light”>
<ModelVisual3D.Content>
<AmbientLight />
ModelVisual3D.Content>
ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup>
<GeometryModel3D>
<GeometryModel3D.Material>
<DiffuseMaterial Brush=”Blue” />
GeometryModel3D.Material>
<GeometryModel3D.Geometry>
<MeshGeometry3D Positions=”0,2,1 1,1,1 1,1,-1 0,2,-1″ TriangleIndices=”0 1 2 0 2 3″/>
GeometryModel3D.Geometry>
GeometryModel3D>
Model3DGroup>
ModelVisual3D.Content>
ModelVisual3D>
Viewport3D.Children>
Viewport3D>
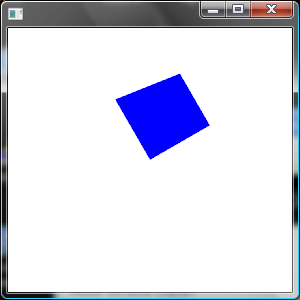
Sporo tego, a efekt nie będzie oszołamiający.
Co na tym przykładzie widzimy? Głównym elementem jaszego okna jest Viewport3D. W nim definiujemy poszczególne elementy: Camera oraz Children. W elemencie Camera definiujemy, co się można domyśleć tryb kamery, która będzie obserwować naszą scenę 3D. Do dyspozycji mamy OrtographicCamera oraz PerspectiveCamera.
W naszym przypadku skorzystaliśmy z tej ostatniej opcji i ustawiliśmy jej pozycję (Position) oraz kierunek patrzenia (LookDirection).
W elemencie Children definiujemy naszą scenę. Rządzi się ona trochę innymi prawami niż w przypadku 2D. Jeśli nie zdefiniujemy światła na naszej scenie (AmbientLight), wszystko będzie czarne. Nasze elementy definiujemy jako GeometryModel3D, który ma kilka interesujących właściwości. Za pomocą Material ustawiamy materiał dla naszej bryły. Za pomocą właściwości Geometry definiujemy wygląd. Przy pomocy Positions definiujemy wierzchołki. Każda trójka definiuje jeden. Za pomocą TriangleIndices definiujemy połączenia pomiędzy wierzchołkami definiujące trójkąty.
System współrzędnych
Osie układu współrzędnych w WPF wyznaczane są przez tzw. regułę prawej dłoni. Warto o tym pamiętać, gdyż niezastosowanie się do tego może dać nieoczekiwane efekty na naszej scenie.
W następnym odcinku, będzie o transformacjach w świecie 3D.
Founder of Octal Solutions a .NET software house.
Passionate dev, blogger, occasionally speaker, one of the leaders of Wroc.NET user group. Microsoft MVP. Podcaster – Ostrapila.pl