Dziś będzie o klasa Brush i pochodnych. Zaczniemy od krótkiego omówienia struktury System.Windows.Media.Color.
Podałem pełny namespace, aby dokładnie zaznaczyć, iż to o tej strukturze Color będzie dziś mowa. Kolor możemy podać za pomocą dwóch przestrzeni kolorów. Standardowy ARGB podawany za pomocą liczby całkowitej z przedziału 0-255 (obustronnie domknięty). Za wartości z tego przedziału odpowiadają właściwości A, R, G oraz B. Drugą przestrzenią jest przestrzeń scARGB. Przechowującą wartości poszczególnych składowych jako liczby zmiennoprzecinkowe i dzięki temu pozwalające na przekroczenie dopuszczalnego zakresu (0.0f – 1.0f – obustronnie domknięty). Za wartości z tej przestrzeni odpowiadają właściwości scA, scR, scG oraz scB.
Dodatkowo klasa ta ma kilka ciekawych metod. Prócz standardowych FromArgb, FromScRgb mamy także metody AreClose, Add oraz Multiply.
SolidColorBrush
To najprostszy ze sposobów wypełnienia używający jednego koloru, aby wypełnić dostępną przestrzeń. Wspiera powyżej opisane sposoby ustawiania koloru jak również za pomocą nazwy kolory.
<StackPanel>
<Button Content=”ScRgb”>
<Button.Background>
<SolidColorBrush Color=”sc#0.0 1.9 1.0″ />
Button.Background>
Button>
<Button Content=”Nazwa”>
<Button.Background>
<SolidColorBrush Color=”Khaki” />
Button.Background>
Button>
<Button Content=”ARGB”>
<Button.Background>
<SolidColorBrush Color=”#FF129212″ />
Button.Background>
Button>
StackPanel>
LinearGradientBrush
Wypełnia dostępną przestrzeń za pomocą gradientu zdefiniowanego za pomocą elementów GradientStops. Przykład:
<StackPanel>
<StackPanel.Background>
<LinearGradientBrush StartPoint=”0.5 0″ EndPoint=”0.5 1″>
<GradientStop Color=”sc#1.0 0.5 0.0 1.0″ Offset=”0″ />
<GradientStop Color=”sc#0.5 0.5 1.0 1.0″ Offset=”0.75″/>
LinearGradientBrush>
StackPanel.Background>
StackPanel>
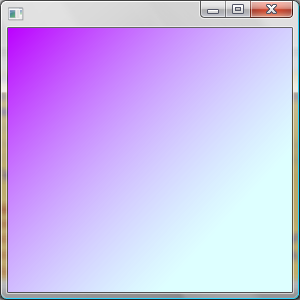
Każdy GradientStop definiuje offset w którym rozpoczyna się dany kolor. Pomiędzy zdefiniowanymi kolorami kolor zostanie interpolowany. Oczywiście możemy dać więcej niż dwa elementy GradientStop. Na elemencie LinearGradientBrush możemy ustawić kilka właściwości, które determinują wygląd wypełnienia. StartPoint, EndPoint definiują, po jakiej linii będzie przebiegał nasz gradient. Jeśli ich nie uzupełnimy przyjmą domyślne wartości odpowiednio jako: (0,0) (1,1). Zobaczmy jak będzie wyglądał nasz StackPanel.
Gradient przebiega diagonalnie. Właściwością ColorInterpolation możemy sterować jak kolory są interpolowane. Wartość ScRgbLinearInterpolation da nam łagodniejsze zmiany pomiędzy kolorami niż SRgbLinearInterpolation. Właściwość SpreadMethod pozwala na określenie co dzieje się z wypełnieniem, gdy dotrzemy do puntu określonego za pomocą EndPoint. Dostępne wartości to Pad, Repeat i Reflect. Polecam pobawić się z nimi. Dają ciekawe efekty.
RadialColorBrush
Podobny do LinearGradientBrush z kilkoma różnicami. Zamiast dwóch punktów, początkowego i końcowego, możemy zdefiniować jeden – Center, który definiuje centrum rozchodzenia się tego wypełnienia. Dodatkowo za pomocą właściwości GradientOrigin możemy zdefiniować, w którym miejscu gradient się rozpoczyna. Co za pomocą tego gradientu możemy uzyskać?
<RadialGradientBrush Center=”.3,.3″ GradientOrigin=”.1,.1″>
<GradientStop Color=”Red” Offset=”0″ />
<GradientStop Color=”Green” Offset=”0.9″/>
RadialGradientBrush>
DrawingBrush
Za pomocą tej klasy możemy użyć poznanych już klas GeometryDrawing.
ImageBrush
Za pomocą tej klasy możemy ustawić obrazek jako tło kontrolki. Obrazek ustawiamy za pomocą właściwości ImageSource
<StackPanel.Background>
<ImageBrush ImageSource=”clouds_XSmall.jpg” />
StackPanel.Background>
VisualBrush
To jest chyba najciekawsza klasa, umożliwia ustawienia jako tło innych kontrolek.
<StackPanel.Background>
<VisualBrush>
<VisualBrush.Visual>
<Button Content=”OK” />
VisualBrush.Visual>
VisualBrush>
StackPanel.Background>
Jednak prawdziwa siła ukazuje się wraz z Bindingiem. Możemy napisać tak:
<StackPanel>
<TextBox x:Name=”textBox” FontSize=”20″/>
<Rectangle Height=”{Binding ElementName=textBox, Path=ActualHeight}”
Width=”{Binding ElementName=textBox, Path=ActualWidth}”>
<Rectangle.Fill>
<VisualBrush Visual=”{Binding ElementName=textBox}”>
VisualBrush>
Rectangle.Fill>
<Rectangle.LayoutTransform>
<ScaleTransform ScaleY=”-.8″ />
Rectangle.LayoutTransform>
Rectangle>
StackPanel>
Nieźle, nieźle…
Uwagi
Pen jako, że używa obiektu Brush zamiast po prostu Color może używać wszystkiego co zostało opisane powyżej. Po drugie, jeśli chcemy uzyskać linię w wypełnieniu, wystarczy dodać dwa elementy GradientStop z różnym kolorem a tą samą wartością pola Offset.
Na dziś tyle…
Founder of Octal Solutions a .NET software house.
Passionate dev, blogger, occasionally speaker, one of the leaders of Wroc.NET user group. Microsoft MVP. Podcaster – Ostrapila.pl