Dziś będzie odcinek o tym jak możemy “uprościć” tworzenie klas typu Geometry i na koniec trochę o pisakach :). W WPFie dostępny jest tryb, dzięki któremu możemy tworzyć obiekty za pomocą ich reprezentacji w łańcuch znaków. Jak to robić?
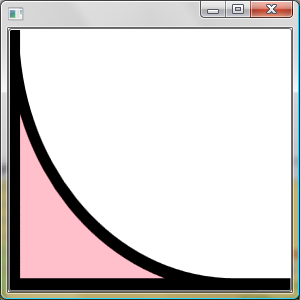
<GeometryDrawing Brush=”Pink” Geometry=”M0,0 L 0,100 L100,100 A 100,100 0 0 10,10″>
Spróbujmy omówić poszczególne znaczki.
-
F n – definiuje sposób wypełnienie figury. – tryb EvenOdd, 1 – NonZero. Jeśli użyte musi być na początku.
-
M x,y – rozpoczyna figurę ustawiając jej punkt początkowy (StartPoint na x,y. M jak move.
-
Z – kończy figurę i ustawia właściwość IsClosed na true. Jeśli chcesz zakończyć figurę, bez jej zamykania po prostu wprowadź kolejną definicję figury lub zakończ definicję całości bez znaku Z.
-
L x,y – rysuję linie do punktu (x,y)
-
A rx,ry d f1 f2 x,y – tworzy wycinek okręgu do punktu (x,y) w oparciu o elipsę o promieniach rx,ry obróconą o d stopni. Za pomocą flag f1,f2 (wartości 0 lub 1) kontrolują odpowiednio: IsLargeArc oraz Clocwise
-
C x1,x1 x2,y2 x,y – Tworzy krzywą Béziera do punktu (x,y) używając punktów kontrolnych (x1,y1) oraz (x2,y2)
-
Q x1,y1 x,y – tworzy Quadratic Bézier curves do punktu (x,y) z punktem kontrolnym x1,y1
-
H x – skrót umożliwiający narysowanie linii poziomej, gdzie x określa pozycję końcową.
-
V y – podobnie jak powyżej z tym razem linia pionowa
-
S x2,y2 x,y – tworzy krzywą Béziera do punktu x,y używając punktu kontrolnego x2,y2 a drugi punkt kontrolny jest wyliczany automatycznie, aby krzywa była gładka.
Litery można wpisywać duże i małe. Różnią się wtedy znaczeniem. W przypadku małych liter punkty są traktowane jako relatywne do ostatnio wprowadzonego punktu, a nie jako pozycje absolutne. Zobaczmy przykład:
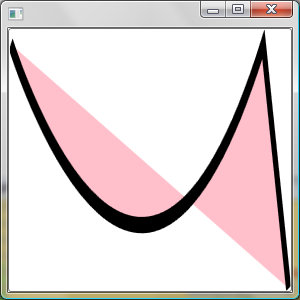
<GeometryDrawing Brush=”Pink” Geometry=”M0 0S 50,50 100,0 L10,30″>
Gdy teraz zamienimy tylko wielkość L na l otrzymamy:
Widać różnicę.
Jeszcze uwaga na koniec tego tematu. Spacje i przecinki są opcjonalne. Wymagane jest jedynie rozdzielenie parametrów.
Pisaki 🙂
Za pomocą pisaków (Pen) możemy kontrolować jak wygląda obwoluta naszego kształtu. Są one relatywnie proste w użyciu i posiadają niewiele właściwości umożliwiających konfigurowanie. Główną właściwością jest grubość czyli Thickness. Prócz tego dostępne jest jeszcze kilka innych takich jak:
-
StartLineCap, EndLineCap – określają początek i koniec linii. Dostępne wartości to: Flat, Square, Round oraz Traingle.
-
LineJoin – określa w jaki sposób łączone są stykające się linie. Dostępne wartości to: Miter, Round, Bevel. Tryb Miter możemy dodatkowo kontrolować za pomocą właściwości MiterLimit.
-
DashStyle – zmienia wygląd samej linii. Z linii ciągłej możemy utworzyć przerywaną. Dostępne wartości to Solid, Dash, Dot, DashDot oraz DashDotDot. Używa się tego w następujący sposób:
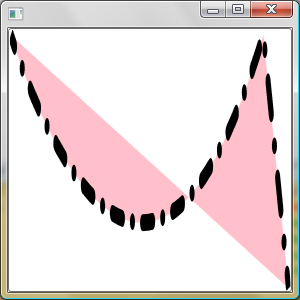
<Pen Thickness=”2″ Brush=”Black” DashStyle=”{x:Static DashStyles.DashDot}” DashCap=”Round” />
DashCap ustawia sposób zakończenia odcinków w linii. Zobaczmy na obrazek:
Następnym razem podejmiemy temat Visuals.
Founder of Octal Solutions a .NET software house.
Passionate dev, blogger, occasionally speaker, one of the leaders of Wroc.NET user group. Microsoft MVP. Podcaster – Ostrapila.pl