Dziś dokończenie o kilku właściwościach, które pomogą nam sterować wyglądem naszego okna w aplikacji WPF. Zaczynamy.
Justowanie
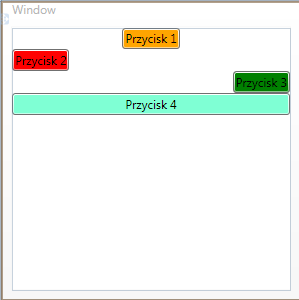
Dwie właściwości HorizontalAligment, VerticalAligment określają co kontrolka zrobi z dodatkowym miejsce jakie otrzyma od kontrolki rodzica. Przykład:
<StackPanel>
<Button Content=”Przycisk 1″ HorizontalAlignment=”Center” Background=”Orange” />
<Button Content=”Przycisk 2″ HorizontalAlignment=”Left” Background=”Red”/>
<Button Content=”Przycisk 3″ HorizontalAlignment=”Right” Background=”Green”/>
<Button Content=”Przycisk 4″ HorizontalAlignment=”Stretch” Background=”Aquamarine”/>
StackPanel>
Należy jednak pamiętać, że właściwości te mają zastosowanie, gdy rodzic-panel przeznacza na swoją kontrolkę-dziecko więcej miejsca niż ona tego ona wymaga. Należy również pamiętać, że Width, Height, Min-, Max-opisane w poprzednim odcinku mają pierwszeństwo nad opcją Stretch.
Justowanie treści
Do tego służą właściwości o podobnie brzmiących nazwach. HorizontalContentAligment, VerticalContentAligment. Dzięki nim możemy modyfikować jak kontrolka będzie organizować położenie treści w niej się znajdującej. Przykład:
<StackPanel>
<Button Content=”Przycisk 1″ HorizontalContentAlignment=”Center” Background=”Orange” />
<Button Content=”Przycisk 2″ HorizontalContentAlignment=”Left” Background=”Red”/>
<Button Content=”Przycisk 3″ HorizontalContentAlignment=”Right” Background=”Green”/>
StackPanel>
Istnieje jeszcze wartość Stretch, ale w przypadku przycisku nie ma ona zastosowania.
Flow direction
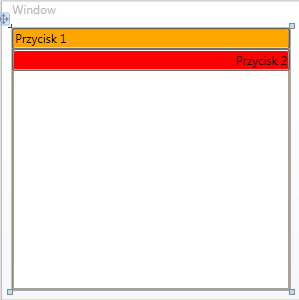
Pomocne przy językach, które w przeciwieństwie do naszego czytane są od strony prawej do lewej. Po ustawieniu tej właściwości zmienia się znaczenie wartości Left oraz Right dla justowania treści. Przykład:
<StackPanel>
<Button Content=”Przycisk 1″ FlowDirection=”LeftToRight”
HorizontalContentAlignment=”Left”
Background=”Orange” />
<Button Content=”Przycisk 2″ FlowDirection=”RightToLeft”
HorizontalContentAlignment=”Left”
Background=”Red”/>
StackPanel>
Zobaczmy, że w drugim przypadku, pomimo ustawionej wartości Left na właściwości HorizontalContentAligment tekst jest wyjustowany do prawej. Oczywiście samo ustawienie właściwości FlowDirection na RightToLeft nie zmienia kierunku w jakim są renderowane znaki.
Na ten odcinek tyle. W następnym będzie o transformacjach.
Founder of Octal Solutions a .NET software house.
Passionate dev, blogger, occasionally speaker, one of the leaders of Wroc.NET user group. Microsoft MVP. Podcaster – Ostrapila.pl