Zanim przystąpimy do omawiania poszczególnych rodzajów kontrolek używanych do planowania układu formy, musimy przyjrzeć się kilku właściwościom, które pozwolą to rozmieszczenie kontrolować. A zatem do dzieła:
Visibility
Ten atrybut to znany z innych technologii odpowiednik właściwości Visible. Nie byłoby w tej własności nic szczególnego, gdyby prócz standardowych wartości Visible i Hidden nie oferowała właściwości Collapsed. Czy zatem różni się ten stan od Hidden? Jeśli przygotujemy sobie taką prostą aplikację
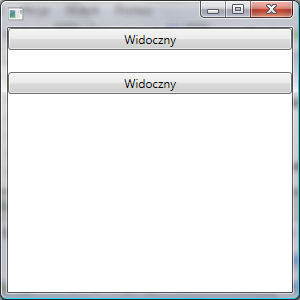
<StackPanel>
<Button Visibility=”Collapsed” Content=”Collapsed” />
<Button Content=”Widoczny” />
<Button Visibility=”Hidden” Content=”Hidden” />
<Button Content=”Widoczny” />
StackPanel>
i ją uruchomimy, to zaobserwujemy poniższy układ przycisków.
Podsumowując – Kontrolki z wartością Collapsed nie zajmują miejsca.
Margin & padding
Właściwości te określają ile miejsca dostanie kontrolka odpowiednio ‘na zewnątrz’ i ‘wewnątrz’. Najlepiej pokaże to kod i obrazek:
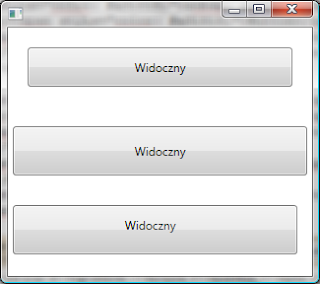
<StackPanel>
<Button Content=”Widoczny” Margin=”20″ Padding=”10″/>
<Button Content=”Widoczny” Margin=”5, 20″ Padding=”5,15″/>
<Button Content=”Widoczny” Margin=”5,10,15,20″ Padding=”5,10,15,20″/>
StackPanel>
Jak widzimy, możemy użyć trybu 1,2 lub 4 wartości aby ustalić wielkość marginesów i wypełnienia. Dwie wartości odpowiednio definiują stronę: lewa i prawa, góra i dół. Cztery wartości definiują odpowiednio stronę: lewą, górną, prawą i dolną. Intuicyjnie. Jeśli ktoś chciałby te wartości ustawiać z kodu to musi posłużyć się typem Thickness.
Width & Height
Mamy też takie właściwości dostępna na kontrolkach. Ale to nie wszystko. Prócz tego mamy MinWidth, MinHeight, aby ograniczyć rozmiar kontrolki z dołu oraz odpowiednio MaxWidth, MaxHeight z góry. Do tego dochodzą także: DesiredSize, RenderSize, ActualWidth, ActualHeight. Sporo tego. Po kolei. Są one tylko (na szczęście) do odczytu. DesiredSize to wyliczony podczas renderowania kontrolki jej rozmiar. Uwzględniane są tu podane wcześniej ograniczenia jak i to ile rodzić przeznacza na daną kontrolkę miejsca. RenderSize to końcowy rozmiar jaki będzie dana kontrolka posiadać. Tę samą wartość odczytamy za pomocą ActualWidth, ActualHeight. Z tymi ostatnimi powinniśmy jednak uważać, gdyż rozmieszczanie kontrolek odbywa się asynchronicznie i możemy trafić w zły moment podczas ich odczytywania. Można jednak synchronicznie wymusić dokończenie operacji rozmieszczania poprzez zawołanie metody UpdateLayout. Warto również wspomnieć, iż ponieważ rodzic sam daje tyle miejsca ile jest to możliwe to ustawianie wartości Height, Width na sztywno trochę mija się z celem, ale oczywiście znajdą się sytuacje gdy będzie to konieczne.
Następnym razem będzie dokończenie o przydatnych właściwościach kontrolek.
Founder of Octal Solutions a .NET software house.
Passionate dev, blogger, occasionally speaker, one of the leaders of Wroc.NET user group. Microsoft MVP. Podcaster – Ostrapila.pl