Ostatnio przeglądając kod źródłowy jakiejś strony napisanej w VS 2013 w oczy rzucił mi się poniższy fragment kodu:
1 2 3 4 5 6 7 |
<!-- Visual Studio Browser Link --><script id="__browserLink_initializationData" type="application/json">// <![CDATA[ {"appName":"Firefox","requestId":"72e733f42c5a48bfa411d01a06927d41"}// ]]></script><script type="text/javascript" src="http://localhost:61171/6033ffddcf7643589c2047d50fb4c47f/browserLink" async="async"></script><!-- End Browser Link --> |
Ciekawość wzięła górę i postanowiłem obadać temat.
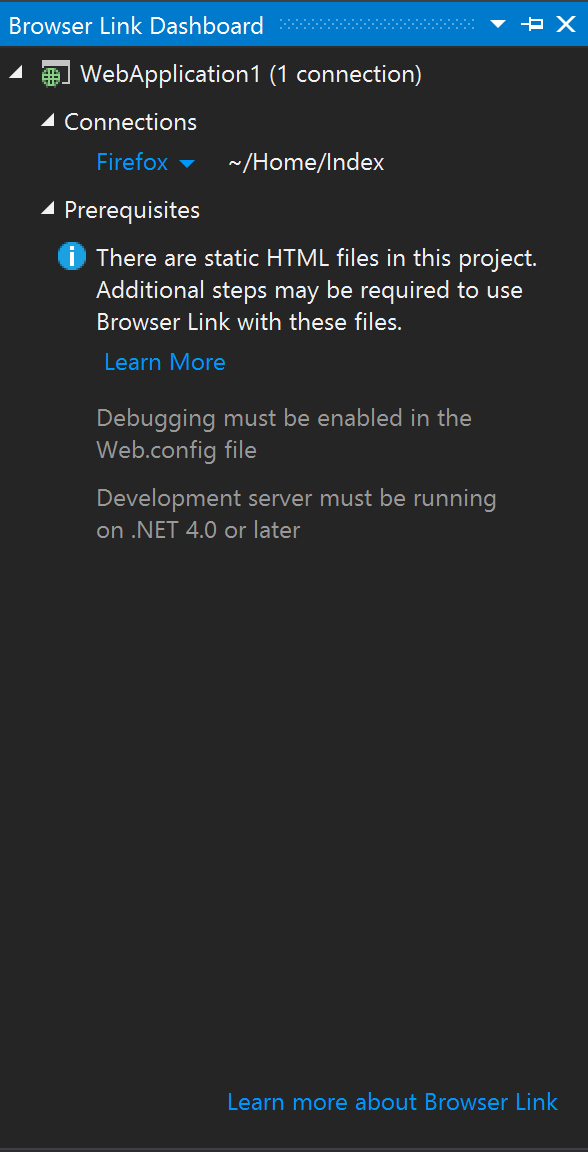
Jak się okazuje jest to nowa cecha Visual Studio 2013. Dzięki niej mamy połączenie między przeglądarką w której wyświetlamy naszą stronę a VS. “By default” mamy jedynie opcję refresh oraz dashboard z podłączonymi przeglądarkami w której wyświetla się nasza strona, ale na tym funkcje się nie kończą. Dzięki API możemy rozszerzać funkcje Visual  Studio. Aby to zrobić musimy pobrać Visual Studio 2013 API a następnie szablon dla rozszerzenia typu Browser Link. Dzięki niemy będziemy mieli szybszy start jeśli chodzi o budowanie tego typu dodatków do VS. Mimo, że to nowość nie zostajemy z pustymi rękoma. Są już także gotowe komponenty, które możemy użyć.
Studio. Aby to zrobić musimy pobrać Visual Studio 2013 API a następnie szablon dla rozszerzenia typu Browser Link. Dzięki niemy będziemy mieli szybszy start jeśli chodzi o budowanie tego typu dodatków do VS. Mimo, że to nowość nie zostajemy z pustymi rękoma. Są już także gotowe komponenty, które możemy użyć.
Pobierając Web Essentials 2013 dostajemy możliwość zmiany trybu działania naszej strony internetowej na Design. Mamy wtedy możliwość edycji treści strony z poziomu przeglądarki a zmiany będą widoczne i zapisane w kodzie strony w Visual Studio. Wow! Prócz tego możemy przeglądać elementy strony. Z tą tylko różnicą, że w przeciwieństwie do Google Dev Tools, F12 tools czy Firebug’a zaznaczony element pokaże nam się w plikach źródłowych! Koniec z mozolnym szukaniem gdzie dany element strony WWW jest w źródłach! Jest także opcja nagrania użycia strony a następnie w pliku CSS zobaczymy, które klasy czy style CSS nie były używane. Choć jeszcze nie idealne, jak pominiemy jakąś stronę to style na niej użyte będą widoczne jako nieużywane, to jest to bardzo dobry początek jeśli chodzi o uporządkowanie CSSów. Tego mi brakowało!
Po szczegóły techniczne działania odsyłam do wpisu Browser Link feature in Visual Studio 2013 Preview. Gdyby ktoś chciał tworzyć nowe dodatki to powinien zapoznać się z Building Browser Extensions in Visual Studio 2013.
Founder of Octal Solutions a .NET software house.
Passionate dev, blogger, occasionally speaker, one of the leaders of Wroc.NET user group. Microsoft MVP. Podcaster – Ostrapila.pl