WPF wprowadza do UI pojęcie triggerów, za ich pomocą możemy zmieniać UI w zależności od zajścia jakiegoś zdarzenia. Pozwalają one dodać trochę interakcji do naszej aplikacji. Przyjrzyjmy się im zatem.
Rodzaje
WPF dostarcza nam 3 rodzaje triggerów:
-
property trigger – wywoływany gdy następuje zmiana wartości właściwości zależnej (dependency property)
-
data trigger – wywoływany, gdy następuje zmiana wartości właściwości prostej
-
event trigger – wołany, gdy zaszło określone zdarzenie
Zacznijmy po kolei.
Property trigger
Umożliwia zaczepienie się na dowolną dependency property. Po wystąpieniu zdarzenia następuje określona przez nas zmiana. Gdy warunek nie jest już spełniony, WPF automatycznie przywraca wartość sprzed zmiany. Dlatego wystarczy obsłużyć tylko przypadek, gdy zdarzenie zachodzi. Dla przykładu:
<Style TargetType=”{x:Type Button}”>
<Style.Triggers>
<Trigger Property=”IsMouseOver” Value=”True”>
<Setter Property=”Width” Value=”160″ />
Trigger>
Style.Triggers>
Style>
Sprawi, że po najechaniu kursorem na dany przycisk jego szerokość zostanie ustawiona na 160. Po tym jak kursor opuści już dany przycisk, jego szerokość zostanie przywrócona do wartości sprzed zajścia zdarzenia.
Data triggers
Jeśli mamy potrzebę użyć prostych właściwości jako wyzwalacza możemy to zrobić za pomocą DataTrigger.
Wprowadźmy poniższy kod jako nasz trigger:
<DataTrigger Binding=”{Binding ElementName=txtBox, Path=Text}” Value=”secretpassword”>
<Setter Property=”LayoutTransform”>
<Setter.Value>
<ScaleTransform ScaleY=”-1″ CenterX=”.5″/>
Setter.Value>
Setter>
DataTrigger>
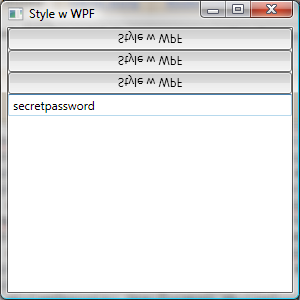
Co w nim robimy? Wiążemy fakt uruchomienia triggera z występowaniem określonej wartości (secretpassword) w polu tekstowym. Gdy nasz warunek zajdzie, odwracamy w pionie nasze przyciski. Efekt?
Event trigger
Na chwilę obecną opuścimy to zagadnienie. Powrócimy do niego przy okazji omawiania animacji.
Zaawansowane warunki
Oczywiście WPF umożliwia reagowanie także na bardziej złożone warunki, niż tylko pojedyncze zdarzenie. Aby uzyskać warunek LUB wystarczy po prostu dać ten sam efekt, dla dwóch lub więcej zdarzeń. Aby uzyskać warunek I należy posłużyć się klasą MultiTrigger badź MultiDataTrigger.
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property=”IsMouseOver” Value=”True” />
<Condition Property=”IsFocused” Value=”True” />
MultiTrigger.Conditions>
<Setter Property=”FontSize” Value=”34″/>
MultiTrigger>
UI zostanie zmieniony tylko i wyłącznie gdy przycisk będzie miał focus, oraz kursor myszki będzie się nad nim znajdował.
Na dziś tyle. Następnym razem będzie o animacjach.
Founder of Octal Solutions a .NET software house.
Passionate dev, blogger, occasionally speaker, one of the leaders of Wroc.NET user group. Microsoft MVP. Podcaster – Ostrapila.pl