WPF dostarcza nam możliwość całkowitego przerobienia wyglądu kontrolek. Template’y dają całkowitą swobodę w stworzeniu kontrolki taką jak sobie zapragniemy. Poniżej prosty przykład jak możemy sobie przerobić kontrolkę przycisku.
1 <ControlTemplate x:Key=“rectangleButtonTemplate“ TargetType=“{x:Type Button}“>
2 <Grid>
3 <Rectangle x:Name=“rect“ RadiusX=“15“ RadiusY=“15“>
4 <Rectangle.BitmapEffect>
5 <OuterGlowBitmapEffect GlowColor=“Black“ GlowSize=“5“/>
6 Rectangle.BitmapEffect>
7 <Rectangle.Fill>
8 <LinearGradientBrush StartPoint=“0,0“ EndPoint=“1,1“>
9 <GradientStop Offset=“0.1“ Color=“White“ />
10 <GradientStop Offset=“1“ Color=“Red“ />
11 LinearGradientBrush>
12 Rectangle.Fill>
13 Rectangle>
14 <Viewbox>
15 <ContentPresenter Margin=“{TemplateBinding Padding}“/>
16 Viewbox>
17 Grid>
18 <ControlTemplate.Triggers>
19 <Trigger Property=“IsMouseOver“ Value=“True“>
20 <Setter TargetName=“rect“ Property=“BitmapEffect“>
21 <Setter.Value>
22 <OuterGlowBitmapEffect GlowColor=“Black“ GlowSize=“7“/>
23 Setter.Value>
24 Setter>
25 Trigger>
26 <Trigger Property=“Button.IsPressed“ Value=“True“>
27 <Setter Property=“RenderTransform“>
28 <Setter.Value>
29 <ScaleTransform ScaleX=“0.9“ ScaleY=“0.9“ />
30 Setter.Value>
31 Setter>
32 <Setter Property=“RenderTransformOrigin“ Value=“.5,.5“ />
33 Trigger>
34 ControlTemplate.Triggers>
35 ControlTemplate>
Pierwsza część template’u opisuje jak ma wyglądać nowa kontrolka (w tym wypadku prostokąt z zaokrąglonymi rogami, poświatą dookoła i wypełnieniem od białego do czerwonego). W tej części dodatkowo znajduje się tag ContentPresenter, której zadaniem jest wyrysowanie zawartości przycisku. Może dziwić, dlaczego kontrolka ta ma zdefiniowane tylko property Margin. Tag ten domyślnie binduje się do property Content, kontrolki, która używa naszego template’u, tak więc nie ma potrzeby specyfikować tego przypisania. Warto nadmienić, iż działa to tylko, gdy zdefiniowaliśmy typ dla, którego jest pisany template. Część druga – Triggers – umożliwia zdefiniowanie jak ma się zachowywać kontrolka, gdy zdarzy się jakaś sytuacja. Tutaj zdefiniowałem, iż przycisk mieć zwiększoną poświatę, gdy kursor znajdzie się nad nim oraz ma zostać zmniejszony o 10%, gdy zostanie naciśnięty.
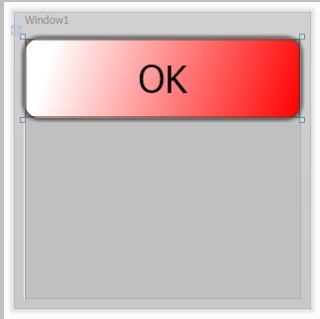
Poniżej, rysunek jak wygląda wyrenderowany przycisk.
Founder of Octal Solutions a .NET software house.
Passionate dev, blogger, occasionally speaker, one of the leaders of Wroc.NET user group. Microsoft MVP. Podcaster – Ostrapila.pl